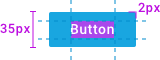
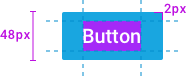
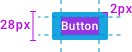
Buttons
Mithilfe von Buttons werden verschiedene Handlungsmöglichkeiten des Nutzers dargestellt und einer klaren Hierachie untergeordnet. Ein Button sollte für klar definierte Hauptaktionen verwendet werden.
Status
-
Hover
Abgedunkelt mit optischer Erhabenheit durch Schatten.
Schatten: 0 3px 8px 0 rgba(0, 0, 0, 0.17); -
Focus
Transparente Outline
Border: 3px transparenz Vollton 50%. -
Disabled
Button im ganzen transparent.
Transparenz: 65%
Button Gruppen
Buttons können gruppiert werden, um mehrere Aktionen nebeneinander anzubieten.
Primär und Sekundär | Gruppe
Der Primär Button unterstreicht eine wichtigere Handlung gegenüber dem Sekundär Button. Er wird je View nur einmal verwendet, wobeit es mehrere Sekundär Buttons geben kann.
Primär, Kontur und Sekundär | Gruppe
Gibt es wichtige Handlungen die nach hierarchie gegliederd werden müssen kann optional der Kontur Button eingesetzt werden.
Primär und Sekundär mit Signalfarben | Gruppe
Der Primär Button kann nach Situation mit einer Signalfarbe deklariert werden, um Aktionen noch deutlicher hervorzuheben (Speichern, Löschen).