Navigation
Die Navbar ist die primäre Navigation jeder Anwendung und ist die Basis für ein einheitliches Produktdesign.
Nutzen
Einheitlich muss immer ein Branding mit invertiertem Logo vorhanden sein. Die Hintergrundfarbe (Primäre Farbe) wird durch das CI der Anwendung bestimmt, auf korrekten Kontrast zwischen Schrift und Hintergrund ist zu achten.
Die Navbar wird fix am obersten Bildbereich positioniert und ist jederzeit bedienbar.
| Navbar | Wert |
|---|---|
| Höhe | 56px |
| Breite | 100% |
| Abstand oben/unten | 8px/8px |
| Abstand links/rechts | 16px/16px |
| Schatten/unten | box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.4); |
Branding
Das Logo der Anwendung wird stets linksbündig mit einer maximalen Höhe von 34px vertikal zentriert platziert. Logos müssen in Volltonfarbe eingebunden werden, auf korrekten Kontrast zwischen Logo und Hintergrund ist zu achten.

| Hintergrund | Farbwert / Opacity |
|---|---|
| Dunkel | #FFFFFF / 90% |
| Hell | #000000 / 80% |
| Abstände & Größen | Wert |
|---|---|
| Links/Rechts | 0/8px |
| Oben/Unten | 3px |
| Größe | Höhe 34px / Breite proportional |
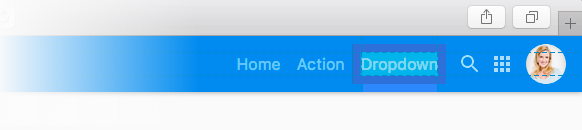
Text-Link
Text-Links werden in Roboto 16px/Regular dargestellt. Die Schriftfarbe wird durch den Status und Hintergrund der Navbar bestimmt, auf korrekten Kontrast zwischen Schrift und Hintergrund ist zu achten.

| Hintergrund | Farbwert |
|---|---|
| Dunkel | #FFFFFF |
| Hell | #000000 |
| Status | Opacity |
|---|---|
| Default | 50% |
| Hover | 75% |
| Active | 100% 90 % |
| Abstände & Größen | Wert |
|---|---|
| Links/Rechts | 8px |
| Oben/Unten | 8px |
| Größe | 16px Roboto Regular |
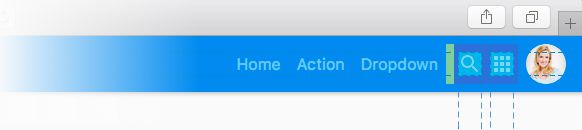
System-Icons
Im Bereich der Navbar dürfen keine Icons platziert werden, auch nicht in Kombination zu Text-Links. Davon ausgeschlossen sind klar definierte System-Icons, welche mit fester Position und Funktion definiert sind.
Icons werden in der standard Größe von 24px x 24px

| Icon | Funktion |
|---|---|
| Responsive Menü | |
| Globale Suche | |
| Widget Menu |
| Abstände & Größen | Wert |
|---|---|
| Links/Rechts innen | 4px |
| Links aussen | 8px |
| Oben/Unten | 8px |
| Größe | 24px x 24px |
Avatar
Das personalisierte Benutzerbild muss mindestens in doppelter Auflösung implementiert werden und auf das Format 40px x 40px skaliert und beschnitten werden. Die doppelte Auflösung gewährleistet eine gute Darstellung auf Retina Displays. Benutzerbilder werden immer in runder Form dargestellt.
| Abstände & Größen | Wert |
|---|---|
| Links/Rechts | 8px / 0 |
| Oben/Unten | 0 |
| Größe | 40px x 40px |
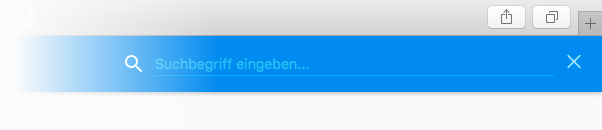
Suchfunktion
Die globale Suchfunktion wird über das festgelegt System-Icon aufgerufen, hierbei verschwindet die Hauptnavigation aus dem Fokus. Das Suchfeld muss ohne weiteren Klick nutzbar sein (Focus).

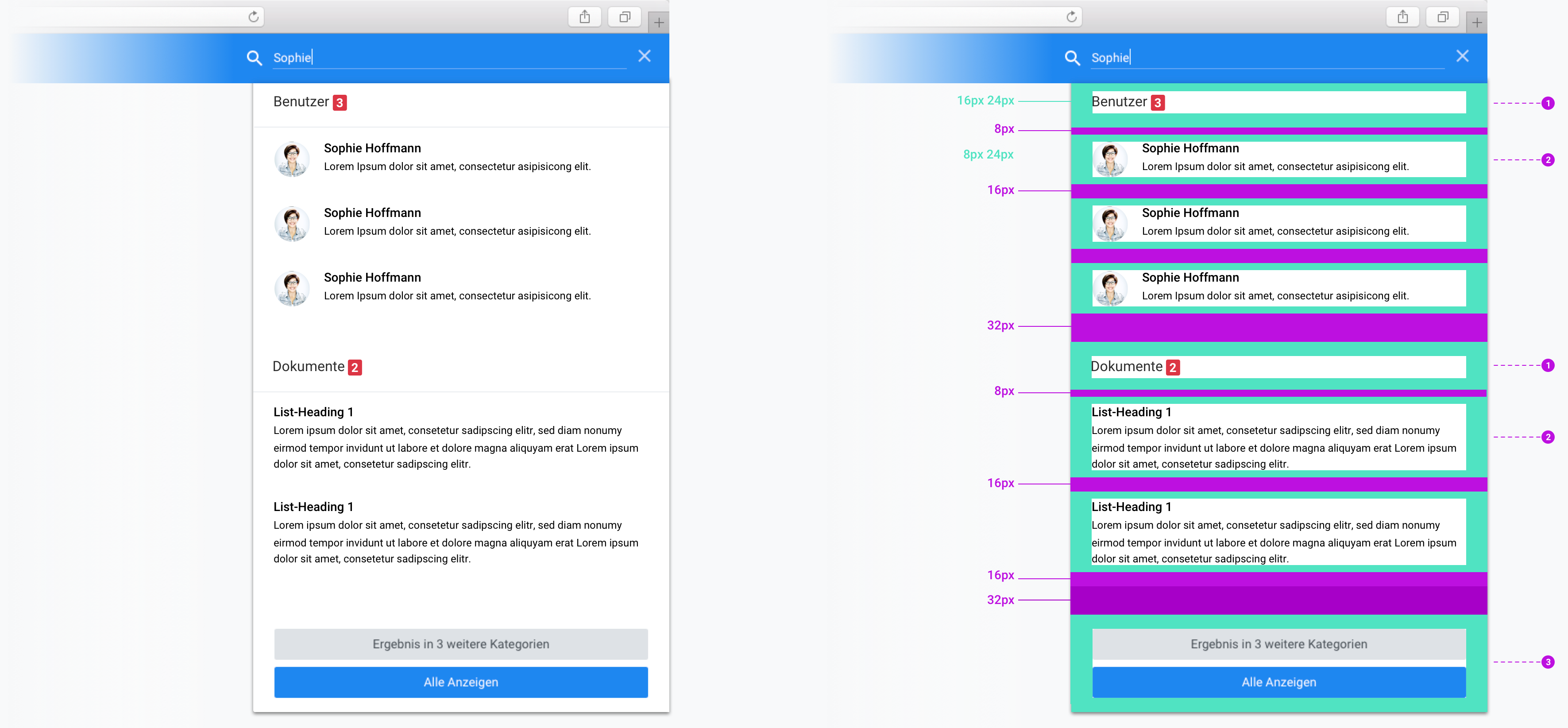
Suchergebnisse
Die Suchergebnisse werden über ein individualisiertes Dropdown ausgegeben und in drei Suchkomponenten gegliedert.
(1) Kategorie Titel, (2) Suchelement, (3) Aktion's Schaltflächen.

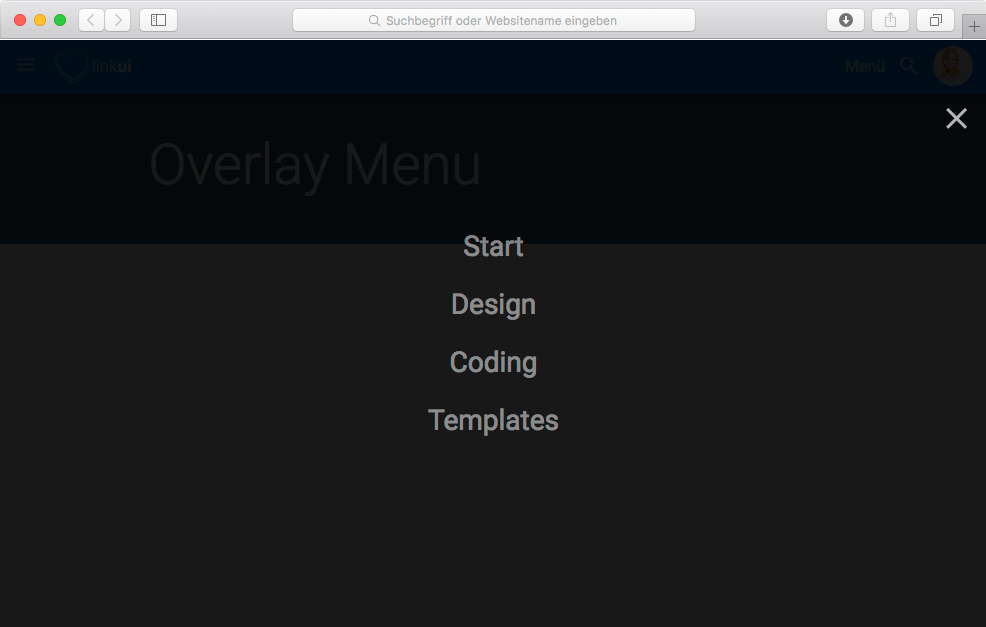
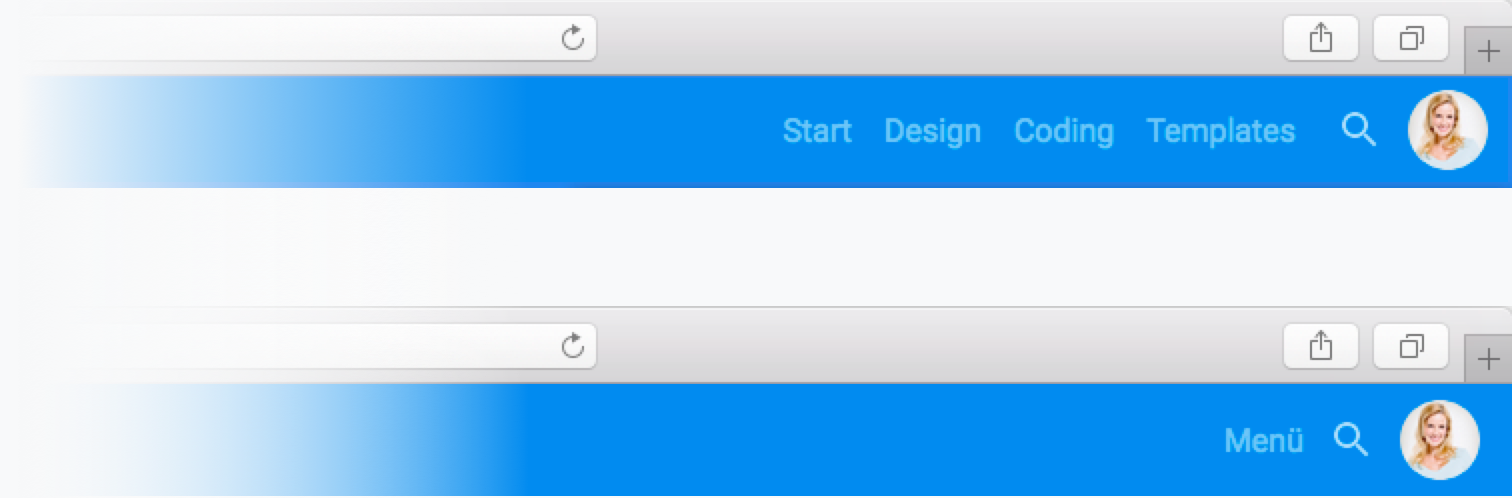
Responsive Menü
Hauptnavigationspunkte werden ab dem Breakpoint Large (991px) mit der Bezeichnung "Menü" Gruppiert. Die Navbar System Icons und das Avatar bleiben auf Ihrer Position.

Overlay Menü
Die Gruppierte Hauptnavigation wird in einem Overlay-Menü angezeigt.