Layoutstruktur
Die Entwicklung entlang eines fest definierten Verhältnisses
von Spalten und Abständen sorgt für einen klaren
und aufgeräumten Gesamteindruck. Auch die Erstellung von responsiven Layouts wird so erheblich vereinfacht.
Layout-Typen
Beide Typen verwenden ein 12-Grid Raster, unterscheiden sich aber in der Maximalbreite des Inhalts.
Das Fluid Content Layout ersteckt sich über die gesammte Bildschirmbreite wobei das Fix Content Layout auf eine maximale Breite von 1140px begrenzt ist.
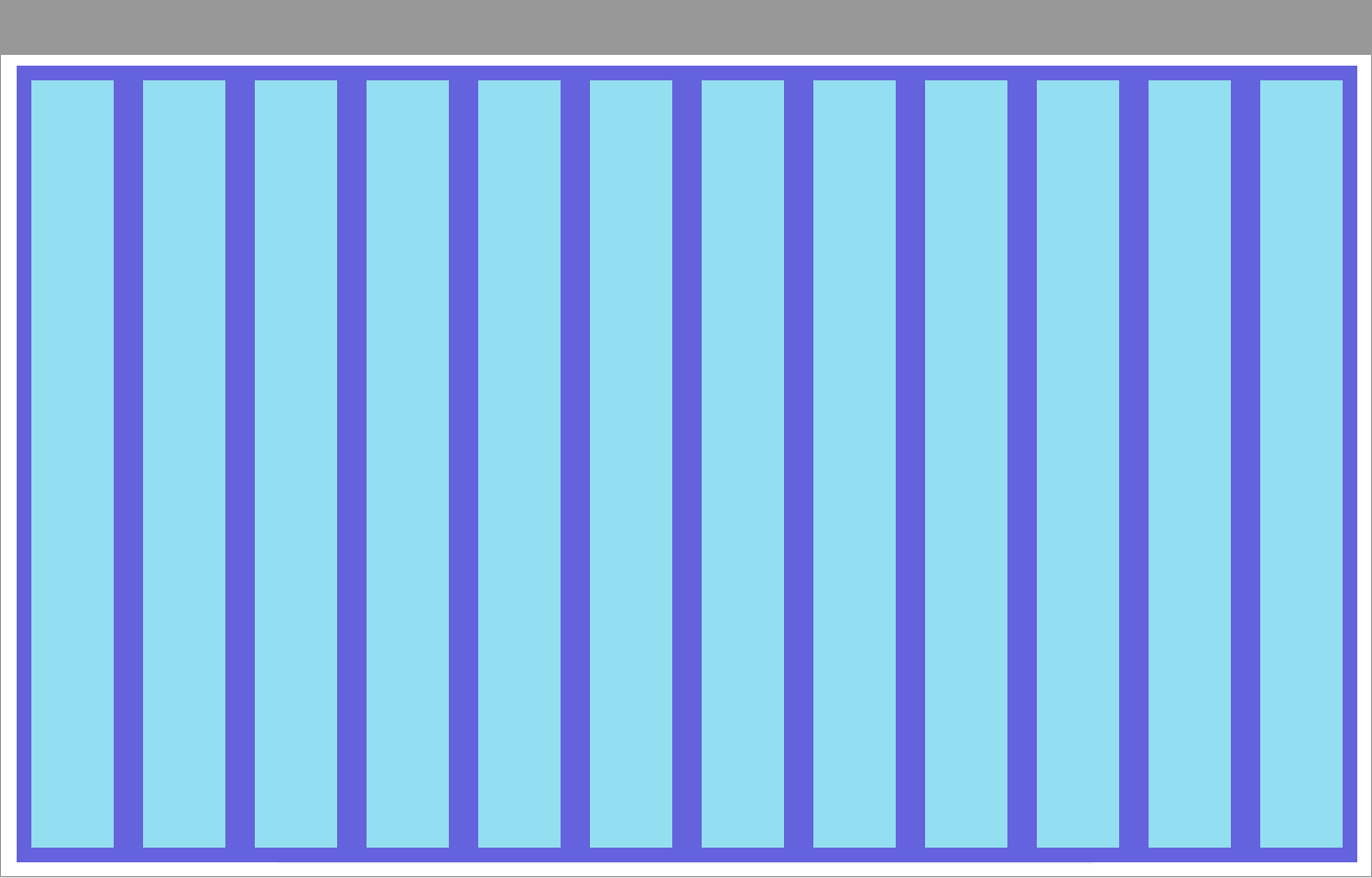
 Fluid Content Layout
Fluid Content Layout
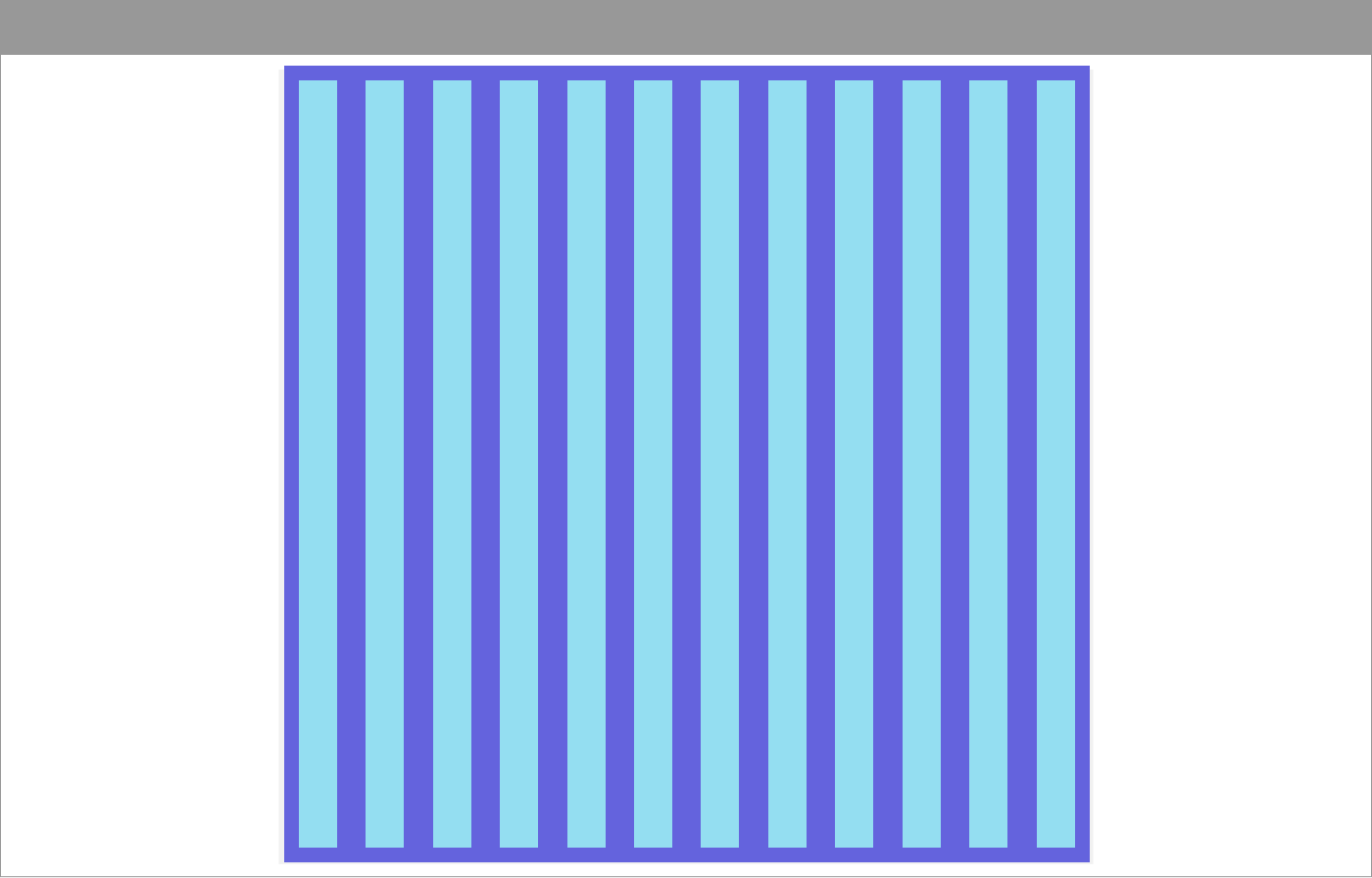
 Fix Content Layout
Fix Content Layout
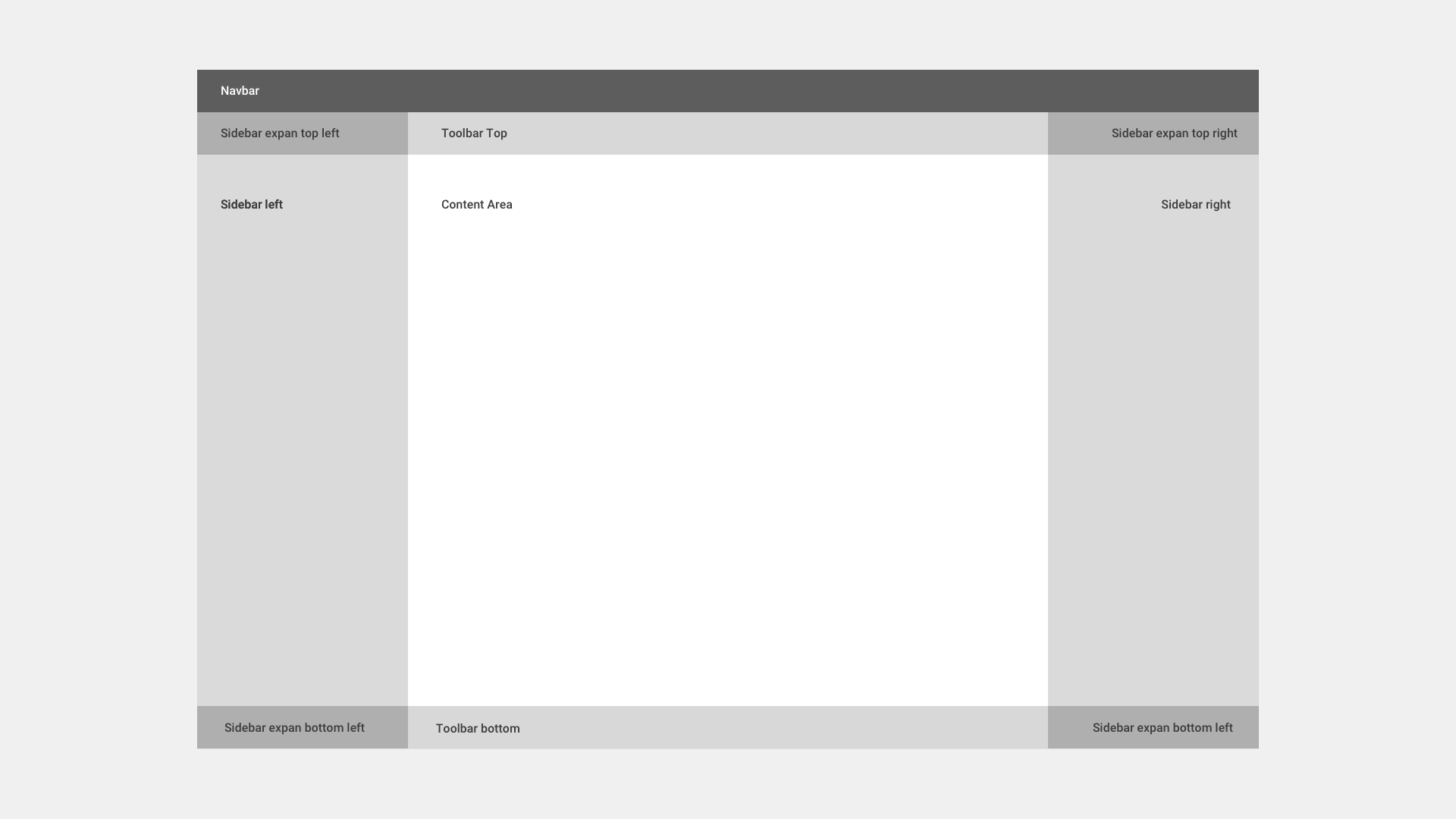
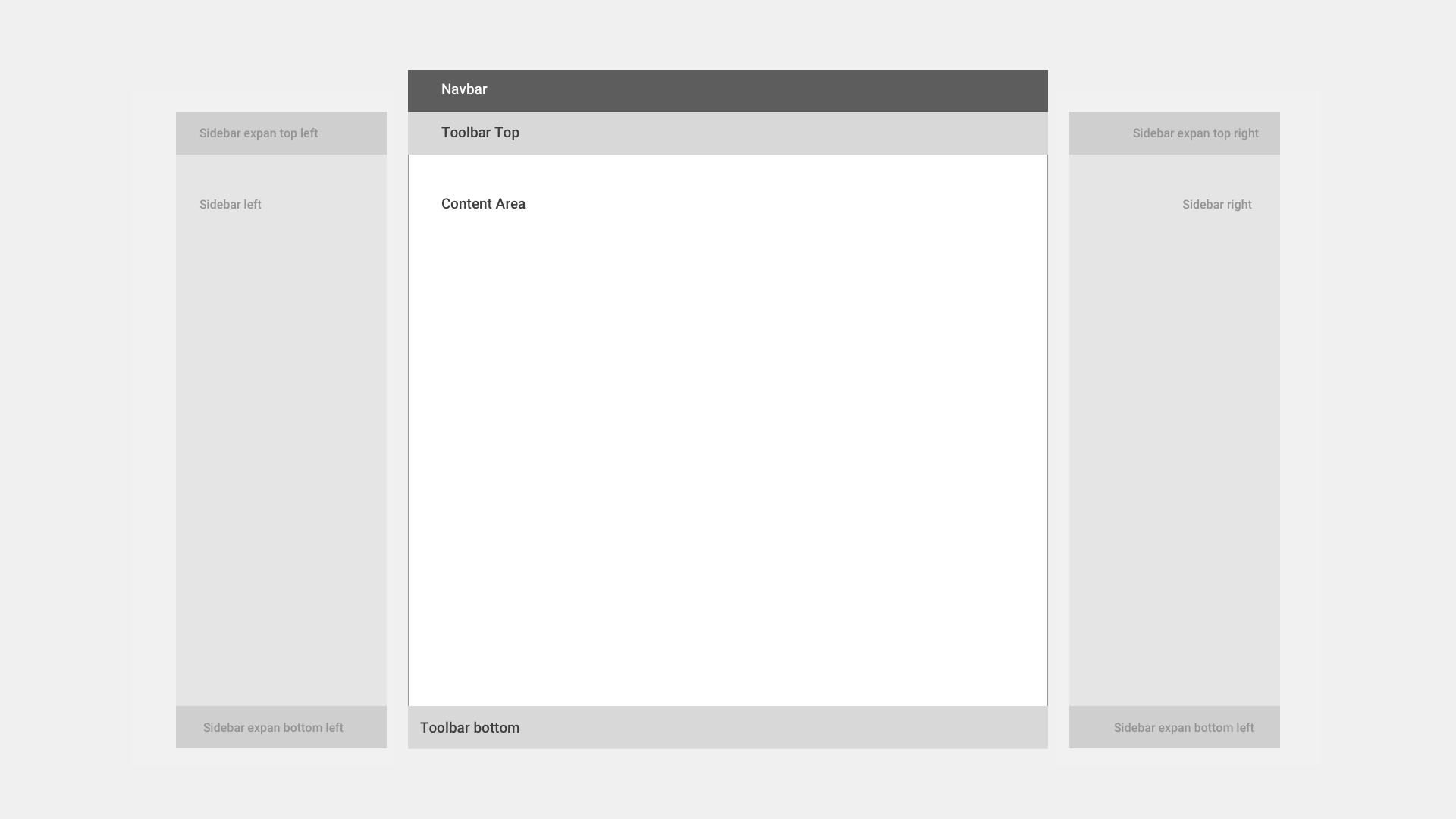
Ui Regionen
Alle verfügbaren Regionen sind bis auf die Navbar und den Inhaltsbereich optional.
Navbar
Stellt die Hauptnavigation jeder Anwendung dar und ist verpflichtend. Die Navbar ist ein Fixes Element und jederzeit sichtbar.
Toolbar
Primär als erweitertes Navigationselement anzusehen, welches jedoch nur seitenspezifisch mit dem Content agieren sollte.
Sidebar
Bestimmt für Interaktionen die sich auf den seitenspezifischen Inhalt beziehen und nicht mit der Navbar in Konflikt geraten darf. Eine Mindestbreite von 263px ist vorgegeben. Ebenfalls ist die Position links und/oder rechts möglich. Die Anzahl der Sidebars ist nicht reglementiert.
Sidebar expan
Ein fixes Element Innerhalb des Elternelements, Beispielhafter Anwendungsfall wäre eine Tabnavigation innerhalb einer Sidebar.
 Desktop Layout >768px
Desktop Layout >768px
 Mobile Layout <768px
Mobile Layout <768px
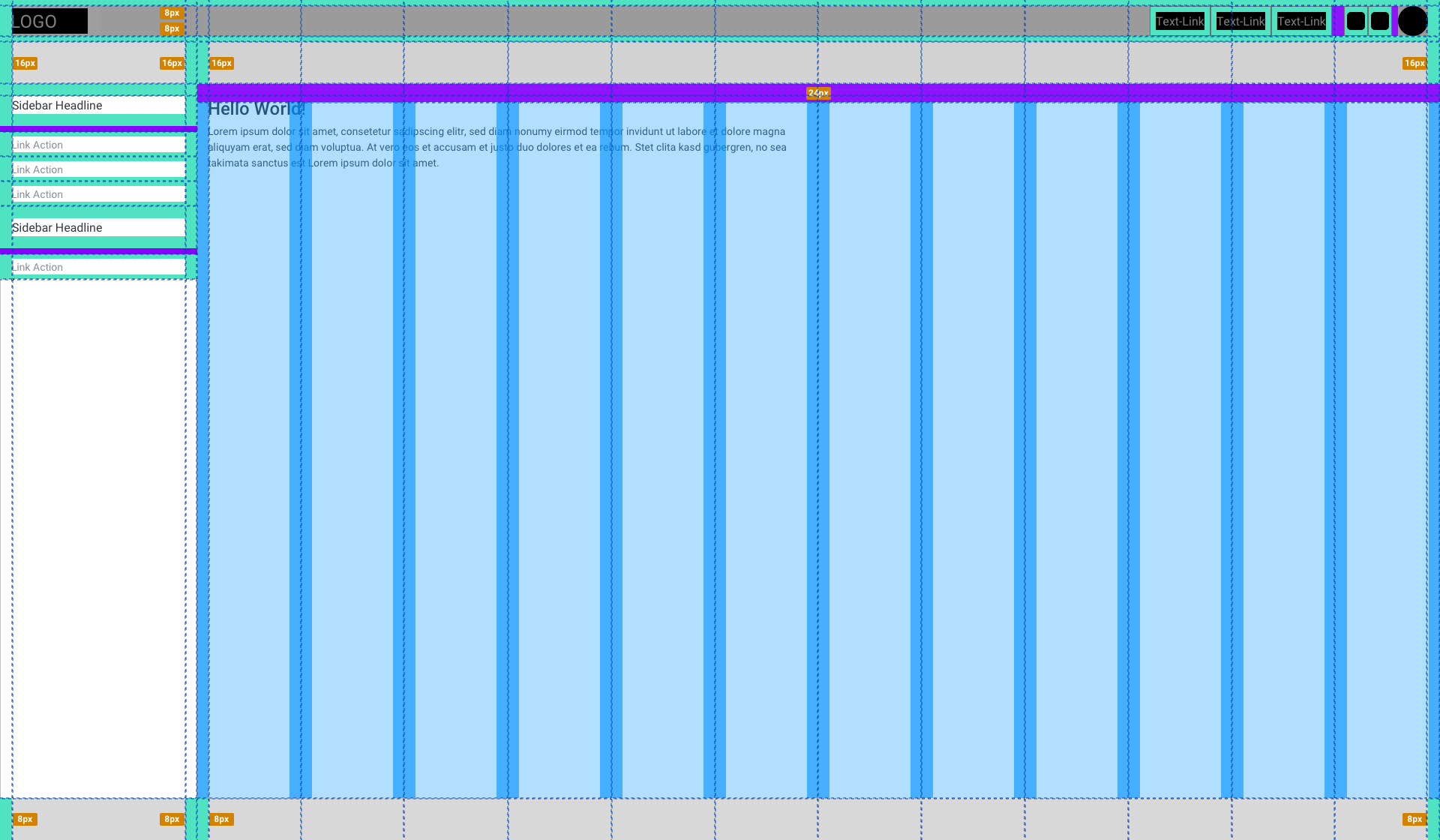
Grid Raster
Unhabhängig vom Layout-Typ, wird ein 12 Spalten Grid genutzt.
Die Breite der einzelnen Spalten ist variabel und wird prozentual durch die horizontale Breite des Contents bestimmt.
Layout Abstände und Größenangaben
 Stand 08.12.2017
Stand 08.12.2017Download
Download aller Maßangaben und Layout-Regionen als Wireframe Template.
Download Sketch App Download Image Preview