Sidebar
Die Sidebar ist ein Bereich für funktionsspezifische Informationen oder zur Steuerung inhaltsbezogener Aktionen. Menü Komponenten im Bereich der Sidebar sind immer ergänzend zur Hauptnavigation anzusehen.
Die optische Gestaltung der Menükomponenten ist definiert, andere funktionsspezifische Inhalte sind nach link UI-Vorgaben frei zu erstellen. Die Positionierung der Sidebar findet links statt, ergänzend kann jedoch eine weitere Sidebar im rechten Bildschirmbereich platziert werden.
Möglich ist auch eine Verkettung mehrere Sidebars im linken Bereich die hintereinander folgen.
Die Mindestbreite beträgt 263px, nach Bedarf kann die Breite nach oben variiert werden.
Abmessungen
Mindestbreite: 263px
Hintergrund (Level 1): #fff
Border rechts: 1px Grau 200


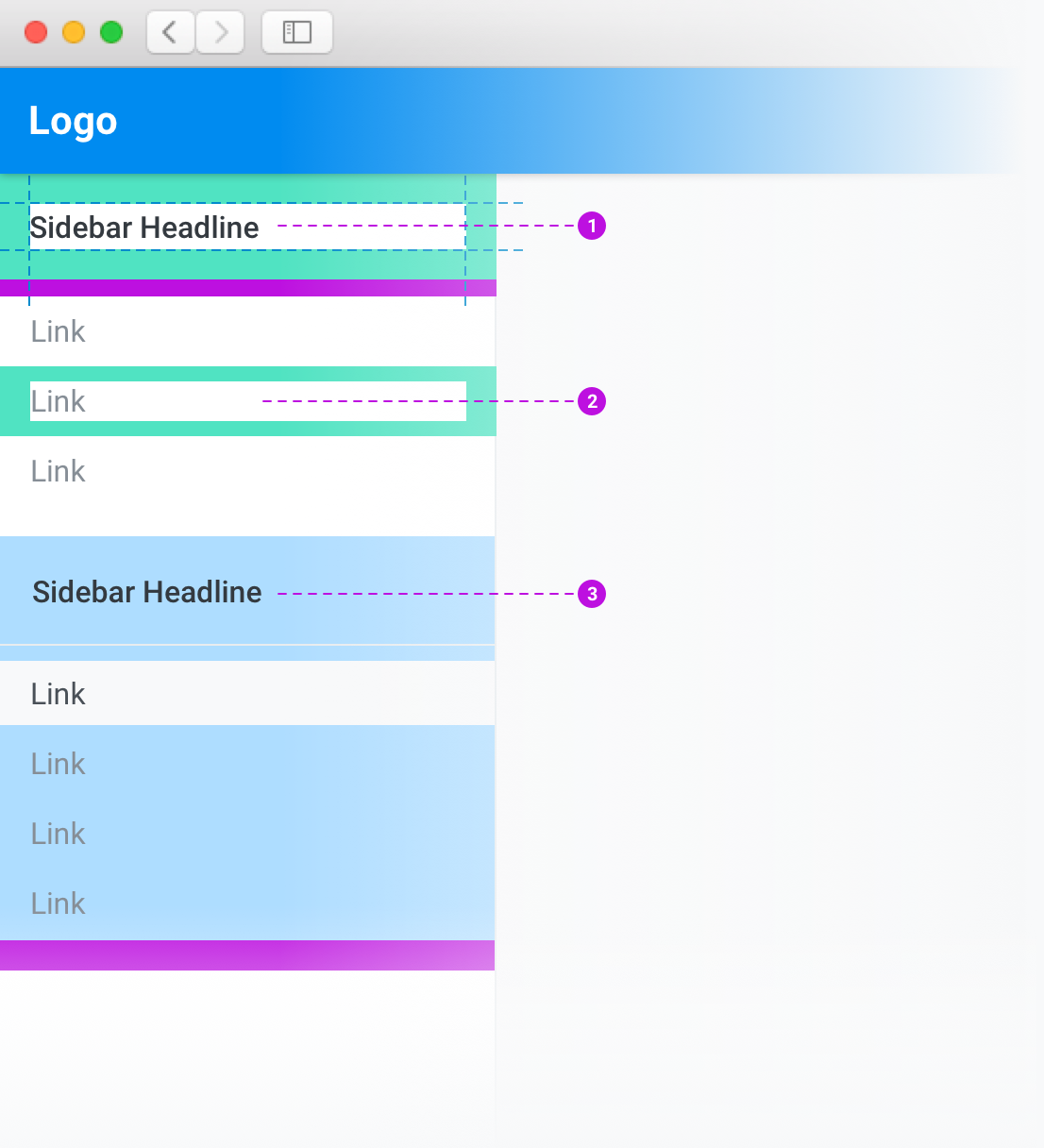
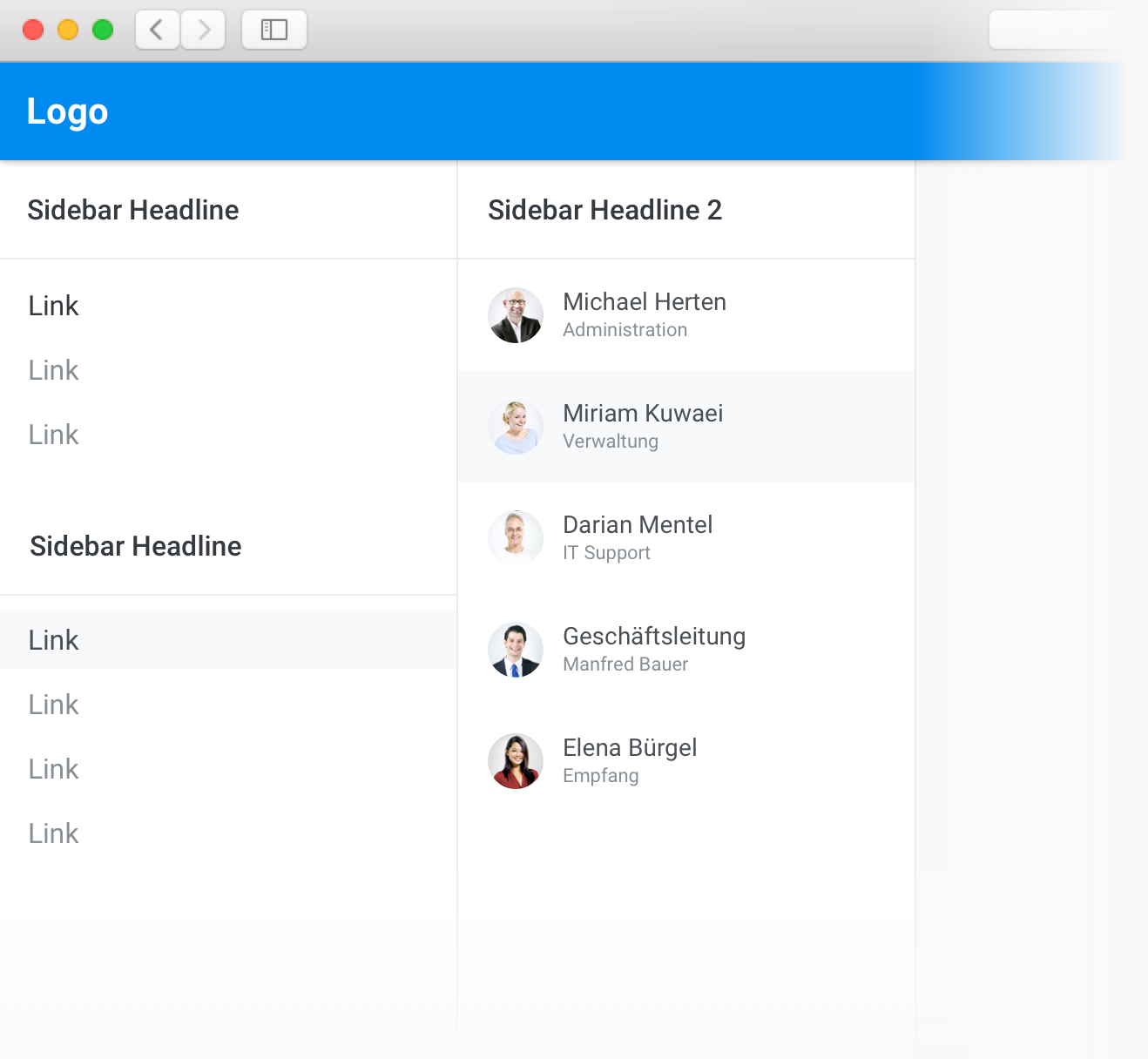
Menü Komponenten
1. Sidebar Headline
Innenabstand: 16px
Höhe: 57px
Aussenabstand unten: 8px
Roboto 16px Regular #343a40
Border unten: 1px Grau 200
2. Link
Innenabstand: 8px 16px
Höhe: 37px
Roboto 14px Regular Grau 600
Hover+Aktiv Schriftfarbe: #343a40
Aktiv Link: Border links 2px Grundfarbe
Hover Hintergrund: Grau 100
3. Kategorie Block
Ein Menü wird je Abschnitt eingefasst und mit einem Aussenabstand nach unten von 16px abgegrenzt.
Verhalten auf mobilen Endgeräten
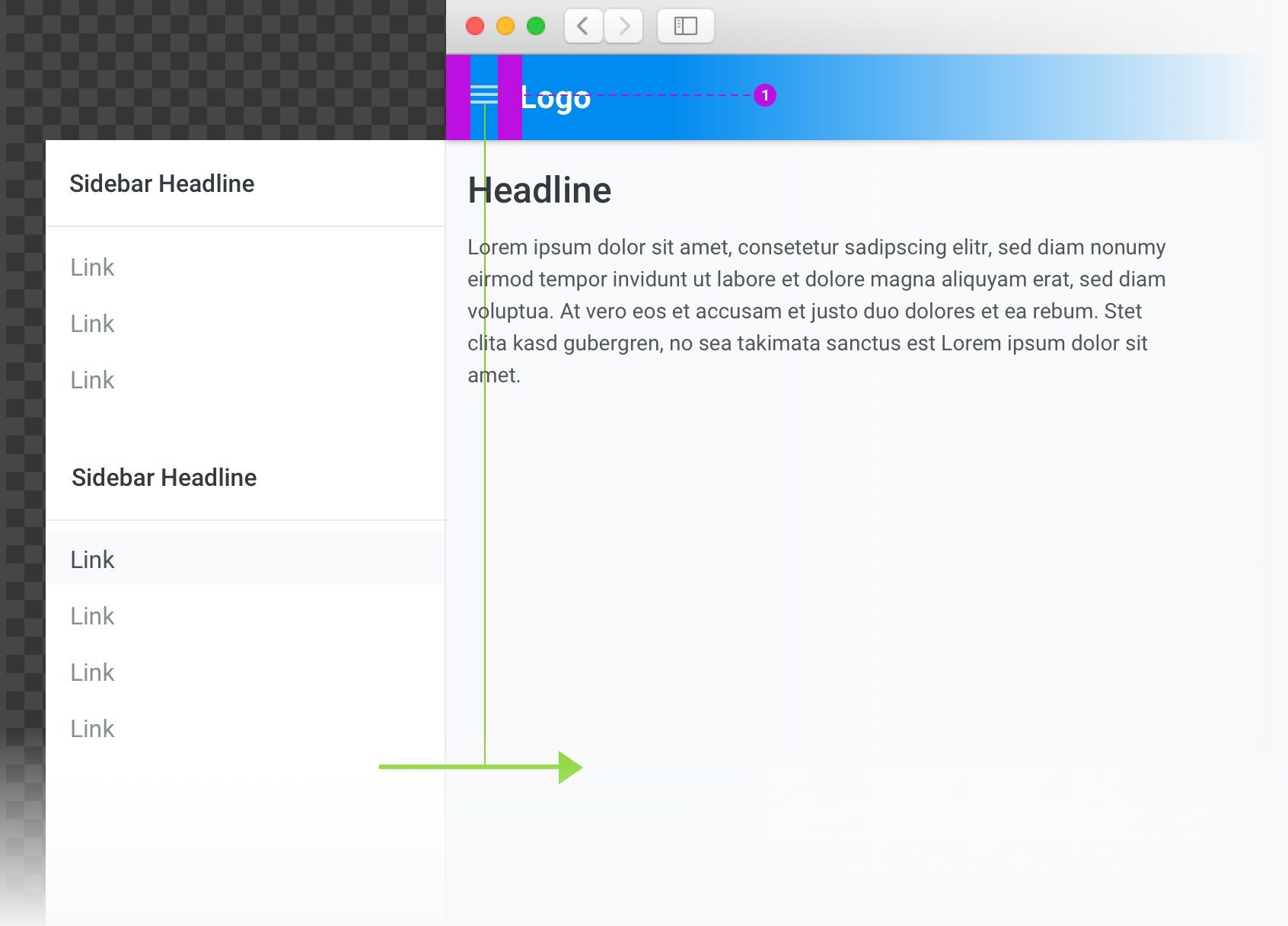
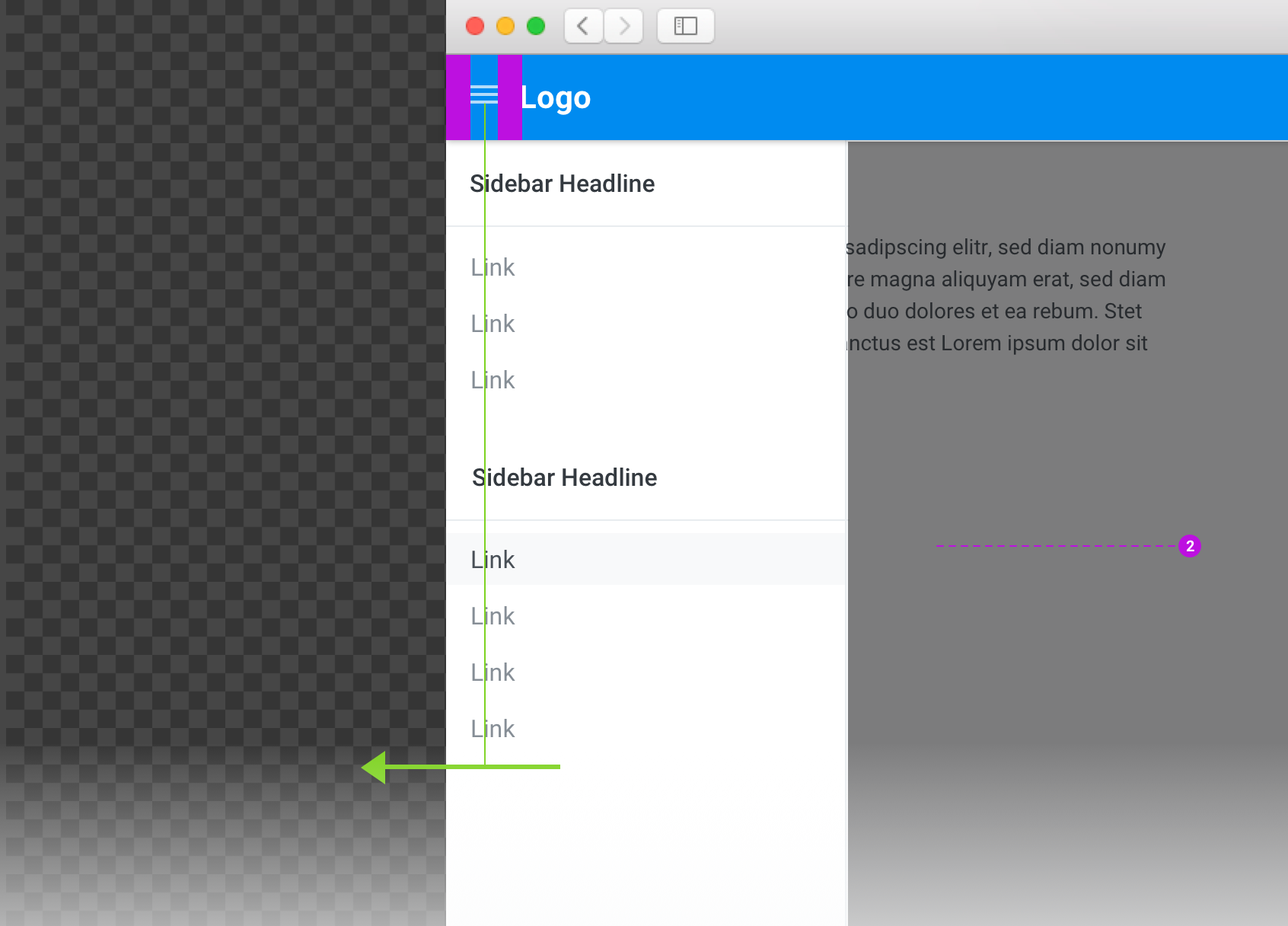
Um auf kleinen Viewports Fläche für den Inhaltsbereich zu schaffen, wird die Sidebar aus dem Sichtbereich geschoben.
Im Bereich der Navbar erscheint ein fest deklariertes (1) Menü-Icon, welches das Menü nach Bedarf ein- und ausblendet (Toogle). Die Sidebar
legt sich beim Einblenden über den Inhaltsbereich und überlagert diesen. Um eine optische Trennung zwischen Sidebar und Inhaltsbereich zu schaffen,
sind diese durch ein (2) Overlay getrennt. In dieser Zeit kann nicht mit dem Inhaltsbereich interagiert werden.
Viewport
Die Sidebar wird bei einer Breite von 991px aus dem Inhaltsbereich geschoben. Gleichzeitig wird das Menü-Icon eingeblendet.
Abmessungen
Menü-Icon
Breite/Höhe: 24px / 24px
Aussenabstand links/rechts: 16px / 16px
Overlay
Transparenz: rgba(0, 0, 0, .5)
Animation
0.3s ease-out

Sidebar ausgeblendet.

Sidebar eingeblendet

Weitere Bereiche
Die Sidebar lässt sich flexibel mit frei definierten Inhalten erweitern.
Optisch sollten sich alle Komponenten harmonisch in das Gesamtbild einfügen.
Bei Schriftbild und Abständen müssen die definierten Kriterien eingehalten werden.