Dropdowns
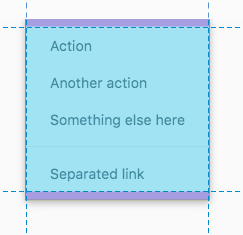
Das Dropdown kann für einen übergeordneten Menüpunkt weitere Links auf einer Ebene gruppieren. Zur besseren Gliederung kann ein Seperator zur Abgrenzung eingebunden werden.

| Abstände | Wert |
|---|---|
| Links/Rechts | 24px |
| Oben/Unten | 8px |
| Hintergrund | #fff |
| Schatten | 0 2px 5px 0 #000 20% |

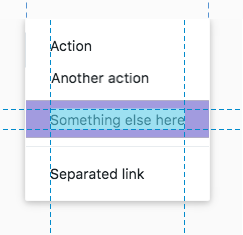
| Abstände | Wert |
|---|---|
| Links/Rechts | 0 |
| Oben/Unten | 8px |
| Schrift | 14px Roboto Regular |
| Min. Breite | 160px |

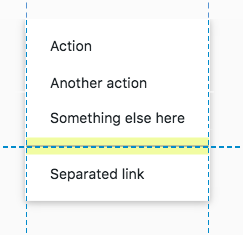
| Abstände | Wert |
|---|---|
| Links/Rechts | 0 |
| Oben/Unten | 8px |
| Border | 1px #e9ecef |
Mega Dropdown
Das Mega Dropdown wird für die Gruppierung einer hohen Anzahl an Navigationspunkten in der Navbar eingesetzt. Das Menü erstreckt sich über die gesamte Bildschirmbreite. Der innere Bereich hat eine Maximalbreite von 1200px und ist zentriert. Die Anzahl an Spalten kann frei definiert werden.
Baumstruktur
Eine weitere Form von der verschachtelten Elementen ist ein Menü, das sich an der Anzeige von Dateimanagern orientiert. Menüpunkte werden in einer klassischen Baumstruktur in Ebenen dargestellt. Ob eine Ebene sichtbar oder geschlossen ist, wird über einen Pfeil deklariert.