Modal
Ein Modal setzt Information in den Fokus um den Nutzer nicht aus dem aktuellen Prozess zu leiten. Es legt sich als Layer über den Hintergrund, sodass nicht mehr mit ihm interagiert werden kann.
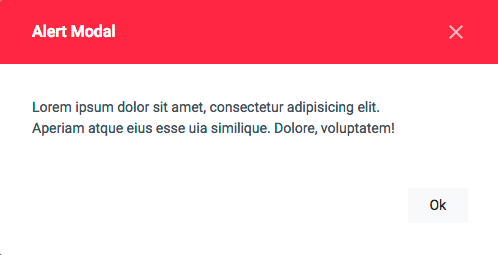
Alert Modal
Unterbrechen Benutzer mit dringenden Informationen, Details oder Aktionen, welche durch die System-Signalfarben gekennzeichnet sind. Ein Alert Modal wird nur in der "Default Modal" größe angezeigt.
class="modal modal-alert-danger fade"


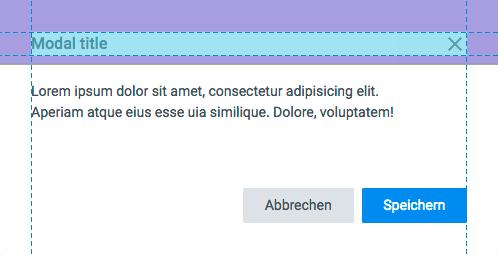
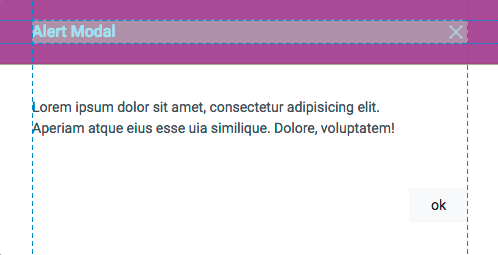
Alert Modal Header
Innenabstand: 20px 32px 20px 32px

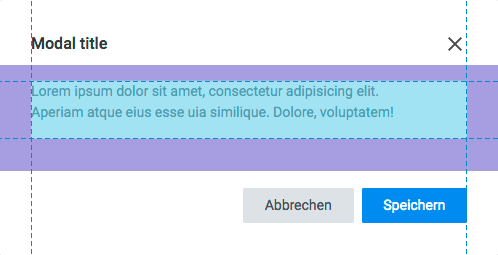
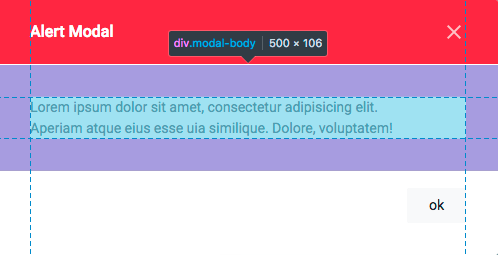
Alert Modal Content
Innenabstand: 32px 32px 32px 32px;

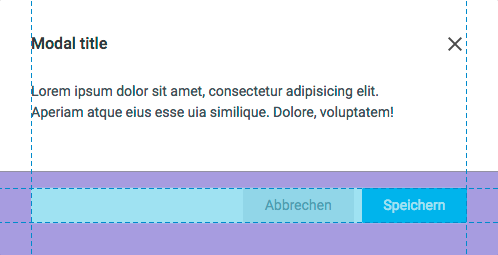
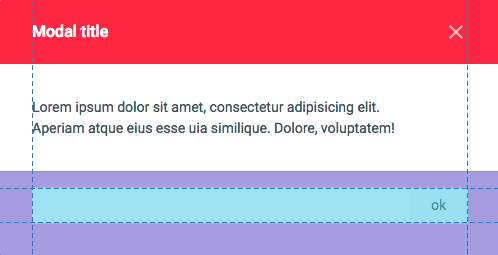
Alert Modal Footer
Innenabstand: 16px 32px 32px 32px
Alert Modal Signalfarben
.modal-alert-success modal-alert-warning .modal-alert-danger .modal-alert-info